Did you ever think the color choice on your website might cost you Customer? Just Think about the last time you visited a website that felt so inviting that you couldn’t resist but to explore the whole website even the content written on it didn’t bother you. Now compare it with a website that looked so chaotic and irritating to your eyes that even reading four lines was unbearable, making it feel like everything was falling over each other.
Color theory in UI design is an important yet complex topic to discuss. Using a good color pallet on a website is not just about making the website look pretty. But It’s about understanding how color impacts on human emotions and behaviors. The websites that are well-designed use colors to guide visitors, create a pleasant experience, and encourage them to take proper action.
In this blog, we will explore the fascinating world of UX color palette and their impact on the website design. We will help you discover how the right color choices can create a better user experience.
So without wasting time let’s dive into the facts for captivating and engaging visitors on your website !
Why is Colour theory important?
Understanding and categorizing colors is easy when you learn the term color Theory. It’s a set of simple rules and ideas that help you use colors in the best way. With color theory, you can learn how to mix and match different colors to create stunning visuals to stimulate the right emotions on your websites.
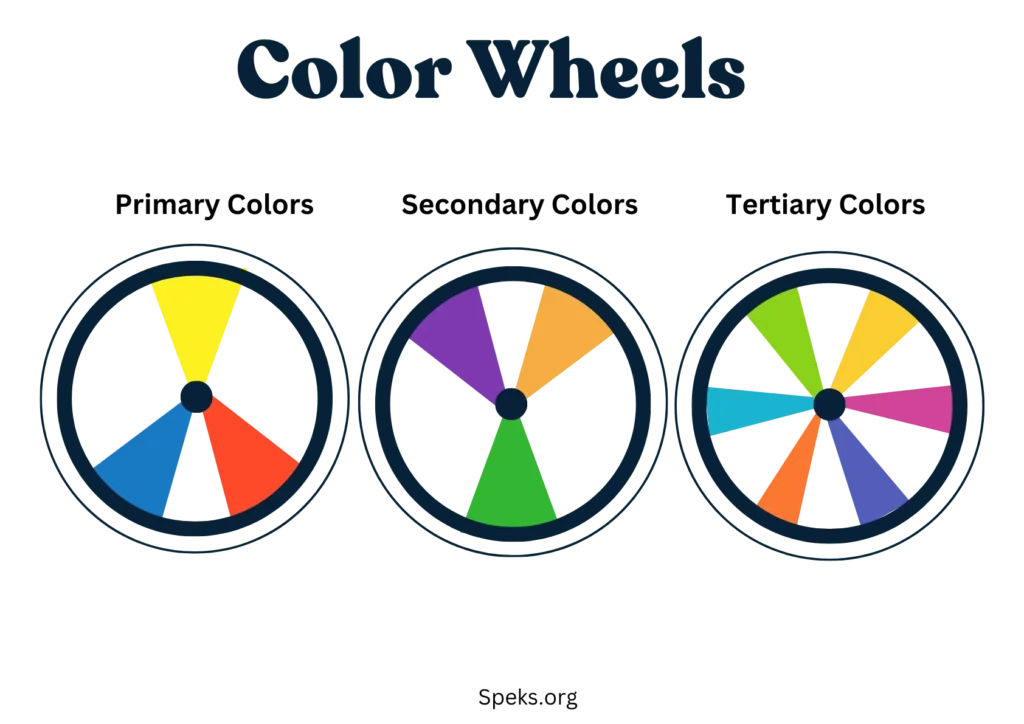
What is a color wheel and what does it do?
Color theory explores various important elements and characteristics of colors and organizes all of them in a wheel which is named The color wheel. Focusing on this concept UX designers can get useful knowledge regarding the use of colors.
Color theory provides a very useful viewpoint on selecting descent accent colors from color wheel. Just like selecting main colors like ( Primary color, secondary color, and tertiary color), traditional color palette, and cultural color palette while designing a website to maintain consistency in design.

A website visitor’s perception is greatly influenced by colors that are combined with universal colors like white, gray and black. Every well designed and clean website utilizes these colors to get customer attention. Every color has its meaning so be careful while you are choosing colors for your website!

How does color affect different cultures?
While developing the website one issue that many designers overlook is cultural difference of colors. Every culture interprets color differently. For instance,
| Colors | Cultural meaning |
| Red | Western: excitement, danger, love, sense of urgency Indian: Purity Middle east: East: Danger, Caution China: Good Luck, Happiness |
| Blue | Western: Safety, loyalty, security, trust, authority Easters: immortality, spirituality. Hinduism: Love and joy |
| Green | Western: Progress, Luck, growth, good health, longevity Indonesian: exorcism, infidelity. Islam : symbolize color of heavens China: infidelity, cheated on wife Mexico: patriotism, independence South America: color of death |
| Orange | Western: harvesting, autumn, affection Indian: sacred color Middle: loss and grief Eastern: joy, affection, good health Japanese: affection, happiness and courage |
| Yellow | U.S: cheerfulness, joy, kindness Egypt & Latin America: grief, death German: enviousness and jealousy |
| Brown | U.S: stability and dependability Middle east: comfort, harmony Eastern: Mourning |
| Black | U.S: refinement, power and grace Latin American: masculinity Islam: comfort, safety India: Resistance, negativity, evil, |
| White | Western: Purity, cleanliness Indian: peace Some part of asia: death , bad luck |
It’s always complicated yet important for designers to design a website by keeping cultural sensitivity in their mind. If your website is targeting a larger or global audience, try to avoid using colors that convey negativity or sensitivity to any culture.
UX Color Psychology by Industry: Get Color Palette Inspiration for Your Next Design
In UX colors you cannot use that approach ‘one size fits all’. Its important for you to decide which industry or niche and audience you are targeting. Because Color influences emotions, perceptions and interaction of users with your brand.
Best Color scheming For Tech Websites
- In the world of technology, there is no doubt Blue color is the king. Because this color brings out the feeling of Safety, loyalty, security, trust, authority- this is what customer or visitors looking for in the tech company

- For creating a 3D metallic this color pallet is best. blending metallic accents across a gradient of soothing blues for a sophisticated, dimensional look. This color pallet triggers curiosity if used properly on a website.

- Another cool and futuristic color scheming. This color scheming grabs visitor’s full interest by giving metallic yet sophisticated look

Home and lifestyle
In this website Grounded sandy color brings stability and warmth to this website’s color palette. Also ,The slate gray writing looks stunning on the clay background.

Lively Fashion website color
For beauty and fashion website always use lively and feminine color that creates soft and alluring look to captivate visitors’ attention

E-commerce website color

This color scheming adds a sense of sophistication, clean and minimalistic look to the website that enhances the customer conversion.
Infant products website
Soft cool pastel colors are best for websites that sell infant and kids products. This color palette develops a gentle cozy environment for parents to buy items from websites

Designing a Color Palette
Color, color, everywhere and not a drop to use wisely! That’s what happens when we dive into design without a palette. But crafting a color scheme is not just about picking your favorite hues. It’s about building a cohesive visual story. Think base color, accent shades, and highlights — your characters in the play. For superpowers, there are tools galore. Matching hues using Adobe Color, playing with tints and shades, and tapping into color psychology – they’re like the utility belt for the task. You can also use helpful utilities like Scale Converter when working with units or numeric scales to maintain consistency in design systems and responsive layouts.
Conclusion:
Choosing the right colors for your website is crucial. From influencing emotions to guiding interactions, colors play a significant role in user experience. Understanding color theory, cultural sensitivities, and industry norms helps create engaging designs that resonate with your audience.
Transform your website with strategic colors that captivate and engage your audience, with Speks by your side!
FAQS
What is the 60 30 10 color rule?
The 60-30-10 rule is a simple color theory that is used to generate a well balanced and visually appealing color scheming on websites. According to this concept one color is reasonably neutral in terms of both psychology and in reality, comprising 60% of the color palette. The other 30% of the color pallet comprises another complementary color. And the final 10% of pallet is comprises of accent color to complete the visually appealing website design
Why is color theory so important in UI design?
Color plays a crucial role in UI design, influencing user behavior, emotions, and overall experience. Choosing the right colors for designing components like call-to-action buttons on a website significantly impacts how users interact and engage.
Reference:
https://eriksen.com/marketing/color_culture/
https://blogs.sas.com/content/sastraining/2017/06/29/colors-in-different-cultures